Diese
Seite ist Bestandteil von NokiaPort.de.
(c)2002 [ExiTuS], NokiaPort.de.
Alle Rechte vorbehalten / all rights reserved.
Menügrafiken
ändern
Es ist möglich die Grafiken, die sich in jedem Menüpunkt des Handy
befinden, zu editieren.
Originale Nokia-Grafiken, Symbole und Icons... hier
Eigene Menügrafiken, Symbole und Icons... hier
Es gibt verschiedene
Varianten, aber hier die einfachste mit dem Programm NokHex v1.0.
Inzwischen gibt es neuere Versionen von NokHex.
Mit
NokHex ändern [Download]
1. Mache ein Backup von
deinem Handy... hier
2. Evtl. das Backup prüfen...
hier
3.
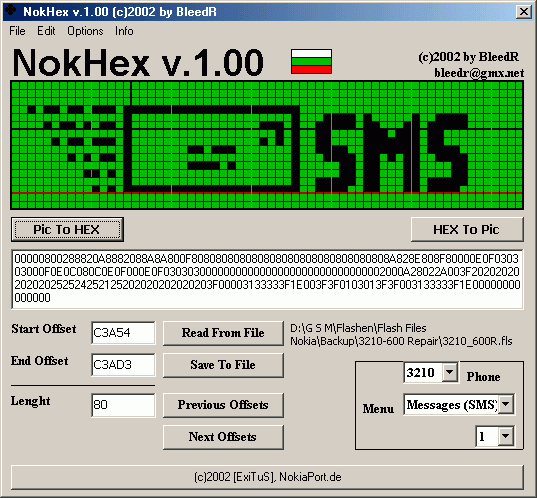
Starte das Programm
NokHex...

4. Öffne das
Flash-File...
Unter dem Menüpunkt "File/Open..." wählst du das zu
editierende Flash-File aus.
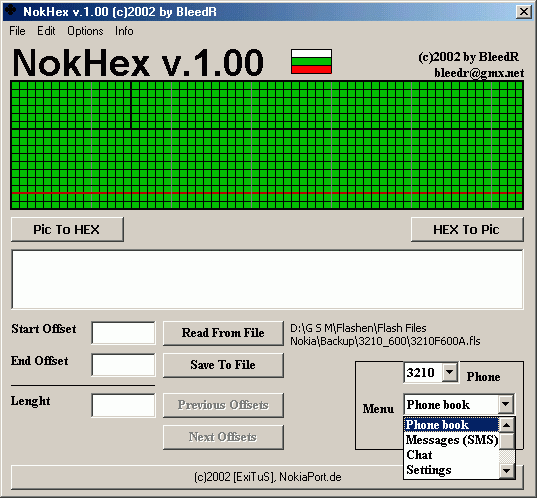
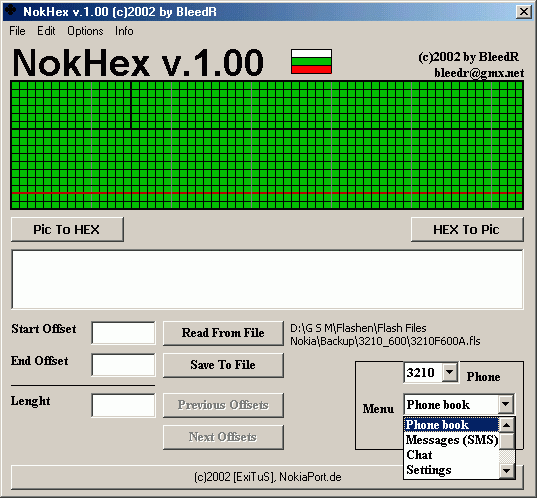
3. Im Drop-Down Menü
wählst du nun die zu editierende Grafik aus und wählst bei einer
animierten Grafik die Zahl des Bildes. Dann werden die dazugehörigen
Offsets geladen.

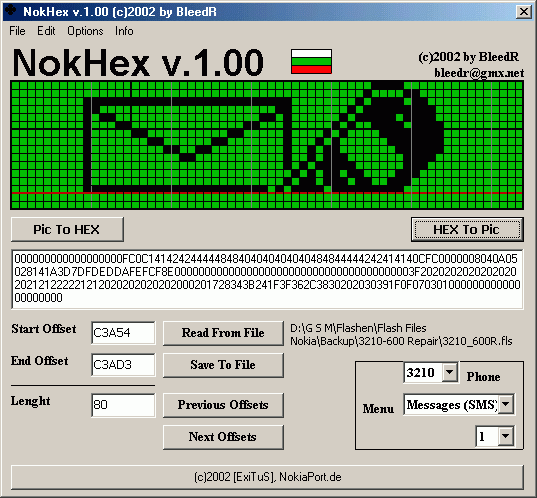
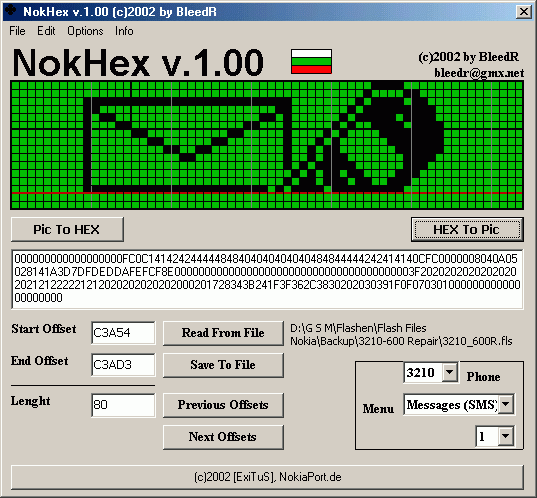
5. HEX-Code in Grafik
wandeln...
Mit einen Klick auf "HEX To Pic" wird die Grafik decodiert
und angezeigt. Diese kannst du nun nach eigenen Ermessen editieren.
Allerdings nur bis zur roten Linie (in Version =<1.00), das
entspricht einer Größe von 64x14 Pixeln.
Wenn man allerdings eine größere Grafik im Handy angezeigt bekommen
will (64x16 Pixel), kann man auch unterhalb der roten Line (in Version
=<1.00) editieren. Dann sind jedoch weitere Änderungen im Flash-File
erforderlich (Bytes ändern...)! Wie das geht weiter
unten!

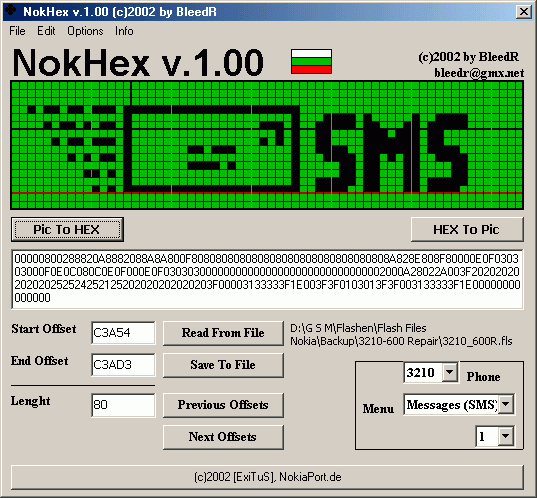
6. Grafik in HEX
wandeln...
Nachdem die Grafik editiert wurde, musst du mit einem Klick auf "Pic
To HEX" die Grafik wieder in den HEX-Code umwandeln.

7. Checksummen berechnen...
Entweder du korrigierst die Checksummen mit einem Klick auf "Correct
MCU Checksum" oder du korrigierst die Checksummen nach Schritt 6
mit den anderen Methoden hier
8. Flash-File
speichern...
Jetzt musst du das Flash-File wieder abspeichern. Dazu klickst du auf
"Save To File".
9. Flashen... hier
10. Evtl. FAID
berechnen... hier
Größere
Menügrafiken (2 Reihen höher) mit HEX-Editor (HIEW) [Download]
1. Folge den Anleitungen
für die normale Editierung der Menügrafiken...
Gestalte deine Grafiken nach eigenem Ermessen. Die beiden Pixel-Reihen
unterhalb der roten Linie dürfen mit als Grafik editiert werden!
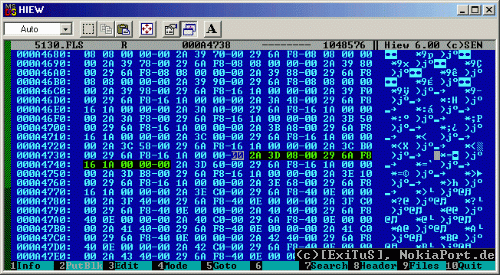
2. Flash-File im
HEX-Editor starten...
Wenn du die Menügrafiken (jetzt größer) geändert hast musst du das
Flash-File in einem HEX-Editor öffnen, da weiter Änderungen
erforderlich sind!
(In diesem Fall benutzte ich das Programm HIEW)

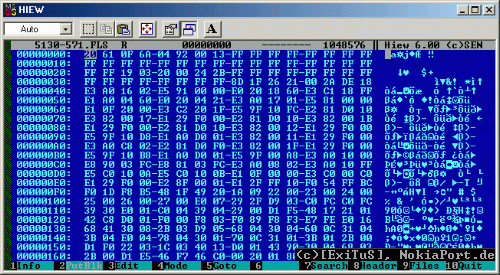
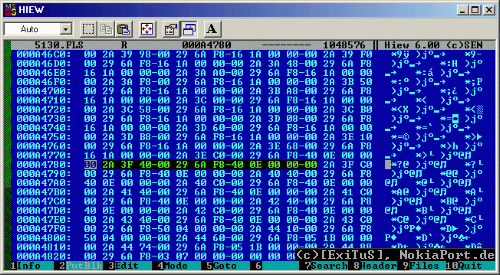
3. Zu ändernden String
suchen...
Um die großen Menügrafiken anzupassen, müssen Bytes im Flash-File
geändert werden.
Notiere dir die Offset-Adressen, von allen geänderten Menügrafiken.
Suche im HEX-Editor nach den Offsets. Vor jede Adresse muss eine 2(hex)
gesetzt werden.
Beispiel:
Menügrafik für Mitteilungen. Offset-Adresse: A3F40.
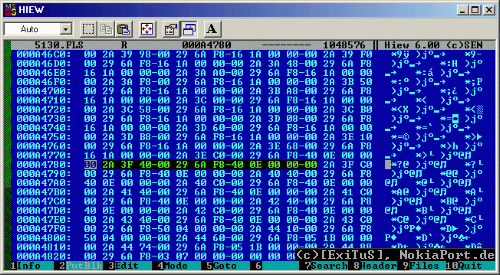
Also suche nach "2A 3F 40"

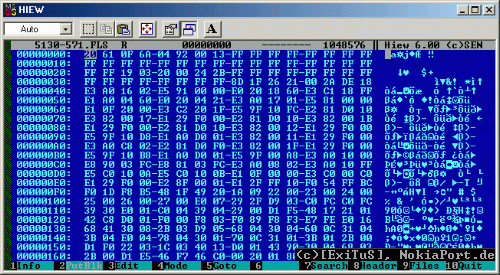
Wenn die Offset-Adresse gefunden wurde, hast du den String für die
Menügrafik vom Menü "Mitteilungen". Ich habe den gesamten
String markiert, der für die Menügrafik "Mitteilungen" zuständig
ist. Der String lautet (in diesem Beispiel): "2A 3F 40 00 29 6A F8
40 0E 00 00 00"
Erklärung der Bytes:
| Wert |
Bedeutung |
| 00
2A
3F 40 |
Offset-Adresse
der Menügrafik |
| 00
29
6A F8 |
Offset-Adresse
zu ? Eine Art Funktion für die Grafik. (Steht bei jeder Grafik zwischen
Offset-Adr. und Größe [je nach
Handy-Modell verscheiden) |
| 40
0E |
Größe
der Menügrafik (in hex)
40(hex)
= 64(dez),
also 64 Pixel breit.
0E(hex)
= 14(dez),
also 14 Pixel hoch. |
| 00
00 00 |
?
(Eine Art Trennzeichen. Diese drei 0-Bytes stehen zwischen jedem
einzelnen String) |
| mehr
Informationen und Erklärungen zu einzelnen Bytes gibt es hier: www.NokiaPort.de/RE |
4.Bytes ändern...
Jetzt musst du dein neues und größeres Bild anpassen, in dem du die
beiden Bytes, welche die Größe der Grafik angeben, auf die nun
erforderliche Größe setzt.
Dazu ersetzt du die Beiden Bytes "40 0E" durch "40
10". Da die Grafik in diesem Fall nicht breiter wurde, ist die
"40" geblieben. Aber in der Höhe wurde sie um 2 Pixel
breiter, deshalb wurde das Byte auf "10" gesetzt, denn:
10(hex)
= 16(dez),
also 16 Pixel hoch.
5. Flash-File
abspeichern...
Nachdem du das Flash-File erfolgreich geändert hast, musst du es
abspeichern. (Im Programm HIEW wird das Flash-File in Echtzeit
gespeichert)
6. Checksummen
berechnen... hier
7. Flashen... hier
8. Evtl. FAID
berechnen... hier.
Größere
Menügrafiken (beliebige Größe) mit HE-Editor (HIEW) [Download]
1. Öffne das Flash-File
in einem HEX-Editor...

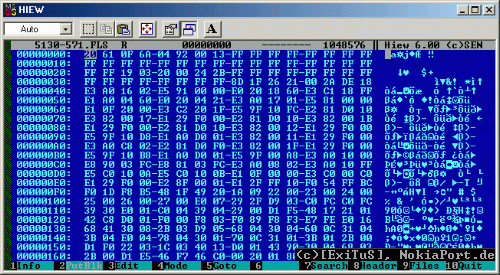
2. Freie Stellen im Flash-File suchen...
Nun müssen wir freien Platz im FLashFile suchen, um eigene
Grafiken/Symbole einzufügen. Platz findet man zwischen der MCU(Firmware)
und der PPM(Sprachpaket).
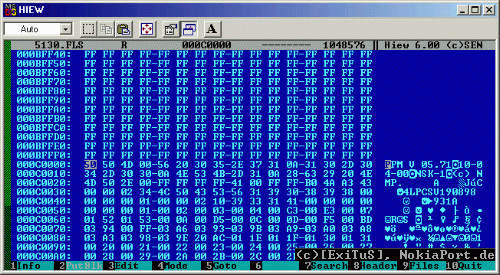
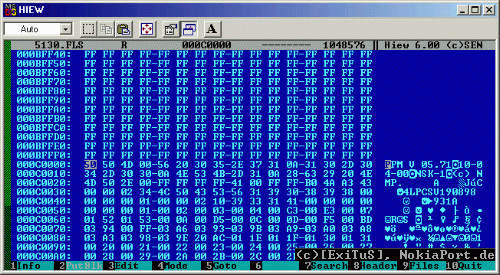
Suche nun nach der Wort "PPM". Dabei wirst du einige
Suchergebnisse bekommen. Suche weiter, bis zu der Stelle, an der das
Sprachpaket anfängt. Es beginnt mit dem Wort "PPM"

3. Ende der MCU finden...
Wenn du den Anfang des Sprachpaktes(PPM) gefunden hast, findest du
oberhalb der PPM nur "FF"(hex), also freier Platz im Flash-File.
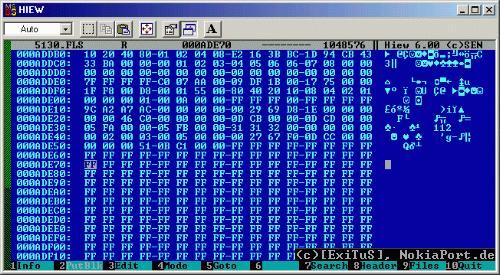
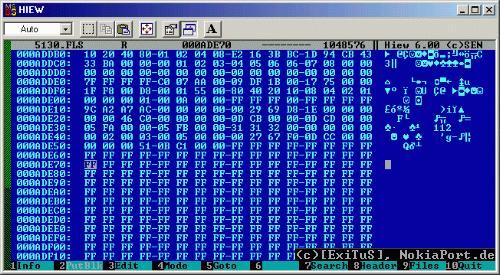
Dann scrollst du solange hoch, bis du zum Ende der MCU kommst. Somit
haben wir ab dieser stelle viel Platz für eigene Grafiken/Symbole!
Der freie Platz kann je nach Handy-Modell anders sein. Aber zwischen MCU
und PPM sollte in jedem Flash-File genug frei sein!

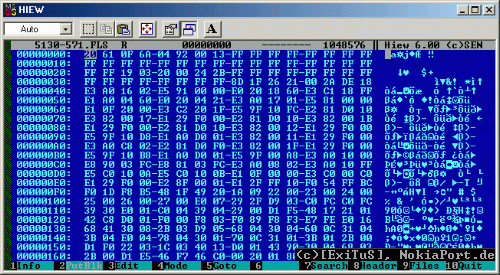
4. Offset-Adresse
notieren...
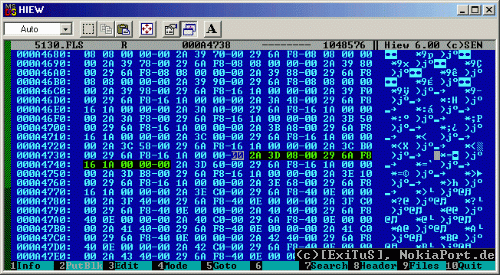
Jetzt lässt du am besten eine Zeile frei (wie die Markierung im Bild
zeigt), um eine kleine Übersicht zu gewährleisten! In diesem Fall ist
die Offset-Adresse "ADE70".
5. Neue Grafik
erstellen...
Jetzt musst du erst einmal eine neue Grafik erstellen. Benutze hierzu
nicht das Programm NokHex, da man dort nicht die ganze Anzeige für eine
größere Grafik bekommt!
Diese neue Grafik kannst du z.B. mit Logo Manager zeichnen:
Stelle die Anzeige auf Einschaltgrafik, so dass du eine große Fläche
zum Zeichnen hast. Erstelle ein Grafik und markiere den gezeichneten
Bereich. Dann kopierst du mit "Edit/Copy" diesen Bereich,
fügst ihn in einem Zeichen-Programm (z.B. Paint) ein und speicherst
die Grafik ab.
 Die neue Grafik darf die Breite von 78 Pixel nicht überschreiten, da
sie sonst im Menü des Handys über den Scroll-Balken ragt und es zu
falschen Anzeigen kommt! Falls die Grafik eine ungrade Anzahl an
Horizontal-Pixeln hat, wird die gesamte Grafik einen Pixel weiter
rechts, anstatt links angezeigt. Also gilt hier, dass die Grafik
rechtsbündig zentriert ist!
Die neue Grafik darf die Breite von 78 Pixel nicht überschreiten, da
sie sonst im Menü des Handys über den Scroll-Balken ragt und es zu
falschen Anzeigen kommt! Falls die Grafik eine ungrade Anzahl an
Horizontal-Pixeln hat, wird die gesamte Grafik einen Pixel weiter
rechts, anstatt links angezeigt. Also gilt hier, dass die Grafik
rechtsbündig zentriert ist!
 Eine größere Grafik verlängert die Ladezeit für das Handy. Diese
Ladezeit beträgt nur einen kaum feststellbaren Moment!
Eine größere Grafik verlängert die Ladezeit für das Handy. Diese
Ladezeit beträgt nur einen kaum feststellbaren Moment!
6. Grafik in das
Flash-File einfügen...
Starte das Programm NokHex und Öffne dein zu änderndes Flash-File.
Gebe die Offset-Adresse für den freien Platz in Flash-File ein, die du
eben ermittelt hast.
Unter "File/Load BMP..." kannst du nun die neu erstellte
Grafik auswählen und in den freien Bereich des Flash-File einfügen.
7. Flash-File
speichern...
Jetzt musst du das Flash-File wieder abspeichern. Klicke dazu auf den
Button "Safe to File".
7. Flash-File im
HEX-Editor starten...
Wenn du die Grafik in das Flash-File eingefügt hast, musst du das Flash-File in einem HEX-Editor öffnen, da weiter Änderungen
erforderlich sind!
(In diesem Fall benutzte ich das Programm HIEW)

3. Zu ändernden String
suchen...
Um die großen Menügrafiken anzupassen, müssen Bytes im Flash-File
geändert werden.
Notiere dir die Offset-Adressen, von allen geänderten Menügrafiken.
Suche im HEX-Editor nach den Offsets. Vor jede Adresse muss eine 2(hex)
gesetzt werden.
Beispiel:
Menügrafik für Mitteilungen. Offset-Adresse: A3F40.
Also suche nach "2A 3F 40"

Wenn die Offset-Adresse gefunden wurde, hast du den String für die
Menügrafik vom Menü "Mitteilungen". Ich habe den gesamten
String markiert, der für die Menügrafik "Mitt." zuständig
ist. Der String lautet (in diesem Beispiel): "2A 3F 40 00 29 6A F8
40 0E 00 00 00"
Erklärung der Bytes:
| Wert |
Bedeutung |
| 00
2A
3F 40 |
Offset-Adresse
der Menügrafik |
| 00
29
6A F8 |
Offset-Adresse
zu ? Eine Art Funktion für die Grafik. (Steht bei jeder Grafik zwischen
Offset-Adr. und Größe [je nach
Handy-Modell verscheiden) |
| 40
0E |
Größe
der Menügrafik (in hex)
40(hex)
= 64(dez),
also 64 Pixel breit.
0E(hex)
= 14(dez),
also 14 Pixel hoch. |
| 00
00 00 |
?
(Eine Art Trennzeichen. Diese drei 0-Bytes stehen zwischen jedem
einzelnen String) |
| mehr
Informationen und Erklärungen zu einzelnen Bytes gibt es hier: www.NokiaPort.de/RE |
4.Bytes ändern...
Jetzt musst du dein neues und größeres Bild anpassen, in dem du die
Bytes für die Position der Grafik und die Bytes der Größe abänderst.
Die Offset-Adresse ersetzt du nun durch die neue Offset, an der sich die
neu erstellte Grafik befindet.
Dann ersetzt du die Beiden Bytes "40 0E" durch die
entsprechenden Bytes, wie Groß die erstelle Grafik is.
Beispiel:
Deine neu erstellte Grafik hat eine Größe von 74 x 16 Pixel.
(Also in der Breite größer und zwei Pixel höher).
Nun musst du die Größe in HEX umrechnen. Das kannst du mit dem
Windows-Rechner machen. Vorher die Ansicht auf
"Wissenschaftlich" stellen!
74(dez)
= 4A(hex)
16(dez)
= 10(hex)
Ersetze nun die Bytes
für die Größe auf "4A 10".
5. Flash-File
abspeichern...
Nachdem du das Flash-File erfolgreich geändert hast, musst du es
abspeichern. (Im Programm HIEW wird das Flash-File in Echtzeit
gespeichert)
6. Checksummen
berechnen... hier
7. Flashen... hier
8. Evtl. FAID
berechnen... hier.
Eine
Grafik für alle Menüs
Man kann in
NokHex auch "nur eine" Grafik erstellen, und die String so
ändern, dass in jedem Menüpunkt nur diese eine Grafik angezeigt wird.
Dazu suchst du im HEX-Editor zu jeder Menügrafik den String heraus und
änderst die Offset-Adresse auf diese eine Adresse, an der sich die Grafik
befindet! Die anderen Grafiken fallen somit weg und können entfernt
werden. So spart man Platz in der MCU und kann diesen Platz evtl. für
weitere "Spielchen" nutzen ;-)
Beispiel:
Ich nehme nur eine Grafik "Verzeichnis" und lösche alle
anderen Grafiken "Mitteilungen-NetMonitor". Dann setze ich zu
jedem String von "Mitteilungen bis NetMonitor" die
Offset-Adressen auf die Adresse von "Verzeichnis". Jetzt wird
in jedem Menü, das Bild was sich hinter "Verzeichnis"
befindet, angezeigt!
Außerdem kann man die Offset-Adressen auch zu anderen
Grafiken/Symbolen/Icons im Handy verweisen. Dazu muss man jedoch die
Offset-Adresse im jeweiligen String ändern!
6210,
6250 und 2100 Menügrafiken/Symbole decodieren
Die Menügrafiken und Symbole sind im 6210, 6250 bzw. 2100 durch ein
Verschlüsselungsverfahren geschützt, d.h. man kann sie nicht einfach
mit den o.g. Programmen verändern. Hier eine kleine Anleitung zum
Decodieren der Grafiken und Symbole. (Dank an Joox)
Zuerst müssen mit Hilfe
von WinArm Die Offsets-Adressen für die Grafiken festgelegt werden. Sie
befinden sich im 62xx je nach Version eher am Anfang des Flashs. Durch
die Verschlüsselung ist es etwas mühevoll sie zu finden. Aber die
Menügrafiken sollten erkennbar sein. Wenn man nun in etwa die Offsets
bestimmt hat, öffnet man das Flash-File im HEX-Editor und springt zu
der ermittelten Offset-Adresse. Dort findet man nun alle Bytestrings
für die Grafiken/Symbole!
Als Beispiel nehmen wir
die Bytekette für das "Abc"-Symbol.
Der Bytestring im Flash-File sieht wie folgt aus:
"11 7C 7E
11
22 7E 11 7C 00
21
7E 48 11 7E 30
11
00 30 12 7E 48
30
00 C0"
Jedes dritte Byte (rot
markiert) gibt an wie oft das nächste und das übernächste Byte
benutzt wird! Die erste Ziffer für das erste folgende Bytes, die zweite
für das danach folgende Byte!
Die restlichen Bytes der Grafiken/Symbole werden mit "C0 46
..." aufgefüllt, um auf die richtige Länge zu kommen.
11 >
das nächste Byte wird einmal
benutzt. das übernächste Byte wird einmal
benutzt:
7C 7E
11 > das nächste Byte wird
einmal benutzt. das übernächste Byte wird
einmal benutzt:
22 7E
11 > das nächste Byte wird
einmal benutzt. das übernächste Byte wird
einmal benutzt:
7C 00
21 > das nächste Byte wird
zweimal benutzt. das übernächste Byte wird
einmal benutzt:
7E 7E 48
11 > das nächste Byte wird
einmal benutzt. das übernächste Byte wird
einmal benutzt:
78 30
11 > das nächste Byte wird
einmal benutzt. das übernächste Byte wird
einmal benutzt:
00 30
12 > das nächste Byte wird
einmal benutzt. das übernächste Byte wird
zweimal benutzt:
78 48 48
30 > das nächste Byte wird
dreimal benutzt. das übernächste Byte wird
einmal benutzt:
00 00 00
00
> das nächste Byte wird keinmal
benutz. das übernächste Byte wird keinmal
benutzt,
Also lautet die Bytekette zu
diesem Symbol aufgelöst:
"7C 7E 22 7E 7C 00 7E 7E 48 78 30 00 30 78 48 48"
Wenn man den entschlüsselten String jetzt
in z.B. NokHex einfügt und auf "Hex to Pic" klickt, kann man das Symbol erkennen!
Alle Grafiken sind nach
diesem Verfahren codiert und können nach dieser Anleitung decodiert
werden. In umgekehrter Reihenfolge können die Grafiken/Symbole wieder
codiert werden.
 Beim ändern einer Grafik kann es vorkommen, dass ein String länger
oder kürzer ausfällt! Daher ist es ratsam, die Grafiken/Symbole in den
freien Speicher des Flash zu schreiben und die Zuweisungen für die
Grafiken/Symbole auf die neue Offset-Adresse zu ändern!
Beim ändern einer Grafik kann es vorkommen, dass ein String länger
oder kürzer ausfällt! Daher ist es ratsam, die Grafiken/Symbole in den
freien Speicher des Flash zu schreiben und die Zuweisungen für die
Grafiken/Symbole auf die neue Offset-Adresse zu ändern!
PPMEdit und FLSEdit können als
eine der wenigen Programme diese Grafiken umsetzen und anzeigen.
Erstellt von [ExiTuS],
NokiaPort.de
Bei Fragen: Kontaktformular / E-Mail
|