ARCHIV

ARCHIV/2002 - NokiaPort.de/RE
[ExiTuS], NokiaPort.deNokia DCT-3 Flash Reverse Engineering
Hier findest du Informationen über das Flash-File. Erklärung von einzelnen Bytes, Strings, usw..
- Übersicht Flash-File (beta)
- MCU
- PPM
- EEPROM
- Menugrafiken
- Menugrafiken Nokia 6210
- Klingeltöne / SMS-Töne
- Indikatoren (Netz-/Akku-Balken)
- Checksummen
- Net Monitor
- Display Zones
- Info Nokia 5130 v05.71
Grafiken und Symbole
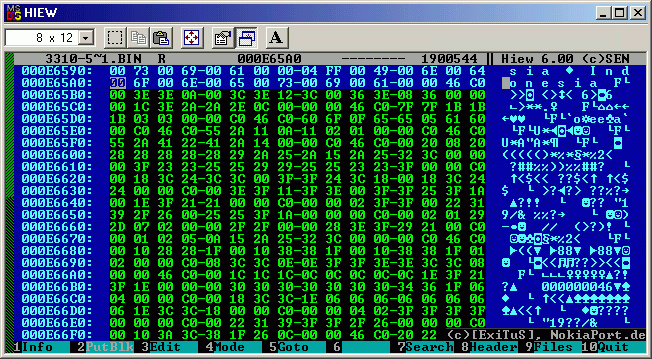
Hier findest du eine Erklärung über die Grafiken und Symbole, die sich in der Menüführung des Handys befinden, wie z.B. Aufbau, Struktur usw. In diesem Beispiel erkläre ich es an einem Flash-File eines Nokia 5130 v5.71. Hatte es grade zur Hand ;-)Grafiken und Symbole
Hier fangen die Bytes für die Symbole und Menügrafiken an. (Die Bytes kann man auch sehen, wenn man das Flash-File z.B. in NokHex oder WinArm öffnet!) Es fängt an mit den kleinen Symbolen, welche am oberen Displayrand erscheinen. Dann Menügrafiken und größere Symbole, am Ende Startanimationen und Fullscreen-Animationen.
Abb. Grafiken und Symbole.
Byte-Strings für die Zuordnung der Menü/Symbol-Grafiken
Hier findest du Infos über die einzelnen Strings, die in der Menüführung auf die einzelnen Menügrafiken und Symbole verweisen! Außerdem über die Größe, welche manipulierbar ist, um größere Grafiken anzeigen zu lassen! Anleitungen für größere Grafiken und Symbole hier: Softtune/Menügrafiken und Softtune/Symbole. (noch nicht aktualisiert).Anfang der Byte-Strings zu den Grafiken und Symbolen. Hier siehst du nun den Ausschnitt aus dem MCU-Bereich, welche der Zuweisung der einzelnen Menügrafiken und Symbolen zu den gilt! Die Adresse dieser Strings spielt keine Rolle, da sie in jedem Handy und jedem Modell verschieden ist! Finden kann man diese Stelle in dem man nach der Offset-Adresse der entsprechenden Menügrafik oder des Symbols als HEX-Wert sucht sucht, wie z.B. "2E 6F 44" (Offset-Adresse im 3310 v5.13 Grafik: Verzeichnis). Für jede Menügrafik und jedes Symbol findet man hier die entsprechende Zuweisung, und den entsprechenden String. Jeder String ist für jede Grafik nach dem selben Prinzip aufgebaut und hat die... Länge: 12 Bytes. Beispiel "2E 6F 44 00 2E 47 44 40 0E 00 00 00" Der String ist folgendermaßen aufgebaut: 00 2E 47 44 Offset-Adresse zu eine bestimmten Funktion (?). 00 00 00 00 Eine Art Trennbytes (?). 00 2E 65 B0 Offset-Adresse zur Grafik/Symbol (hier: "FAX"). 00 2E 47 44 Offset-Adresse zu eine bestimmten Funktion (?). 10 16dez Die Größe der Grafik (Breite). In diesem Beispiel ist die Grafik (FAX) 16 Pixel breit. 07 7dez Die Größe der Grafik (Höhe). In diesem Beispiel ist die Grafik (FAX) 7 Pixel hoch. 00 00 Trennzeichen(?). Diese drei 0-Bytes stehen in jedem String. 00 2E 65 C0 Offset-Adresse zur Grafik/Symbol (hier: "e"). 00 2E 47 44 Offset-Adresse zu eine bestimmten Funktion (?). 0A 10dez Die Größe der Grafik (Breite). In diesem Beispiel ist Grafik (e) 10 Pixel breit. 07 7dez Die Größe der Grafik (Höhe). In diesem Beispiel ist die Grafik (e) 7 Pixel hoch. 00 00 Trennzeichen(?). Diese drei 0-Bytes stehen in jedem String. Ob diese vor oder nach dem String kommen kann außer Acht gelassen werden! 00 2E 65 CC Offset-Adresse zur Grafik/Symbol (hier: "F"). 00 2E 47 44 Offset-Adresse zu eine bestimmten Funktion (?). 09 9dez Die Größe der Grafik (Breite). In diesem Beispiel ist die Grafik (F) 9 Pixel breit. 07 7dez Die Größe der Grafik (Höhe). In diesem Beispiel ist die Grafik (F) 7 Pixel hoch. 00 00 Trennzeichen(?). Diese drei 0-Bytes stehen in jedem String. Ob diese vor oder nach dem String kommen kann außer Acht gelassen werden! ... ...
...Byte-Strings zu den Menügrafiken. 00 2E 6F 44 Offset-Adresse zur Menügrafik (hier: "Verzeichnis"). 00 2E 47 44 Offset-Adresse zu eine bestimmten Funktion (?). 40 64dez Die Größe der Grafik (Breite). In diesem Beispiel ist die Menügrafik (Verzeichnis) 14 Pixel breit. 0E 14dez Die Größe der Grafik (Höhe). In diesem Beispiel ist die Grafik (FAX) 7 Pixel hoch. 00 00 Trennzeichen(?). Diese drei 0-Bytes stehen in jedem String. ... ... Mit diesem String kann man jedem Menü oder Aktionen eine andere Grafik oder anderes Symbol zuweisen. Als Beispiel kann man dem Menü "Mitteilungen" das Symbol der Tastensperre zuordnen ;-) Außerdem hat man die Möglichkeit, durch die Änderung der Bytes für die Größe, die Maße der jeweiligen Grafik zu manipulieren und kann z.B. größere Menügrafiken einbauen
Informationen zu Grefikanimationen
Bei allen neuen Geräten (nach 51xx,61xx) sind alle Menügrafiken und viele andere Symbole animiert. Hier findest du nun Informationen zum Aufbau einer Animation und Änderung der Animations- Länge und Reihenfolge. Das Beispiel bezieht sich auf eine Nokia 3310 v5.57 Es gibt zwei Tabellen im Flash-File an denen sich Informationen über die Animationen befinden. Animierte Grafiken bestehen aus einzelnen Frames, wovon jeder einzelne Frame eine eigene ID hat. 1. Eine Tabelle gibt die Positionen an, wo eine Animation beginnt (also welche IDs nacheinander abgerufen werden) 2. Eine weitere Tabelle zeigt die Reihenfolge der einzelnen Frames an!
©2002 [ExiTuS], NokiaPort.de